Czcionkę w sklepie możesz zmienić w Kreatorze wyglądu w sekcji Ustawienia kolorystyki. Dzięki tej opcji możesz dostosować sklep do własnych preferencji wizualnych.
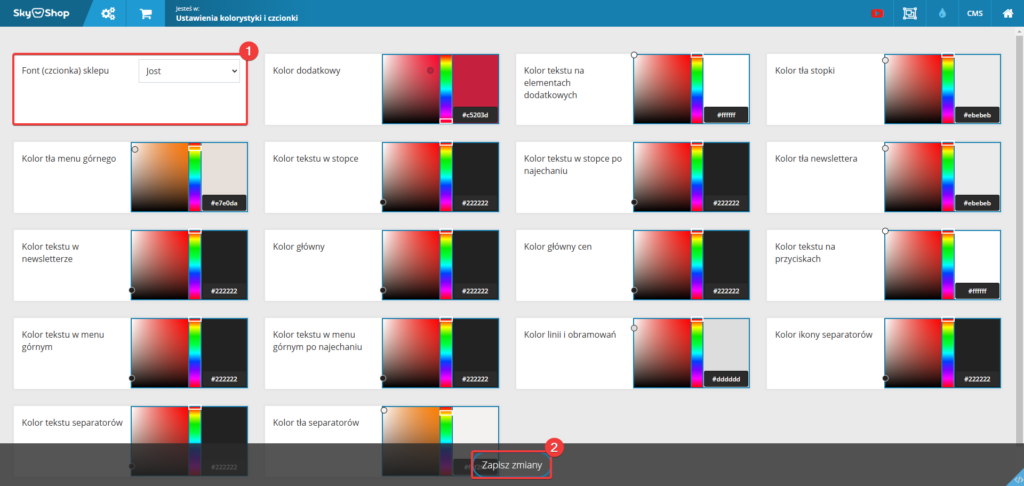
W celu zmiany czcionki w sklepie przejdź w panelu administracyjnym sklepu do sekcji Konfiguracja -> Wygląd sklepu -> Kreator wyglądu -> Ustawienia kolorystyki.
W polu „Font (czcionka) sklepu” (1), możesz wybrać z listy rozwijanej interesującą Cię czcionkę, która będzie obowiązywała w sklepie. Po zmianie czcionki zapisz ustawienia (2).

Jeżeli interesującej Cię czcionki nie ma na liście w Kreatorze wyglądu, możesz pozyskać ją z darmowej bazy Google Fonts, a następnie dodać do sklepu jako własny kod.
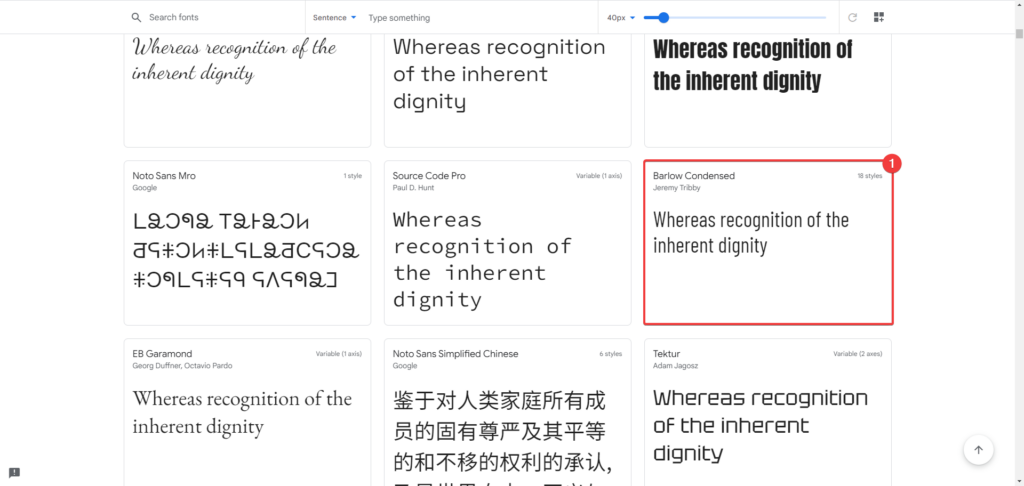
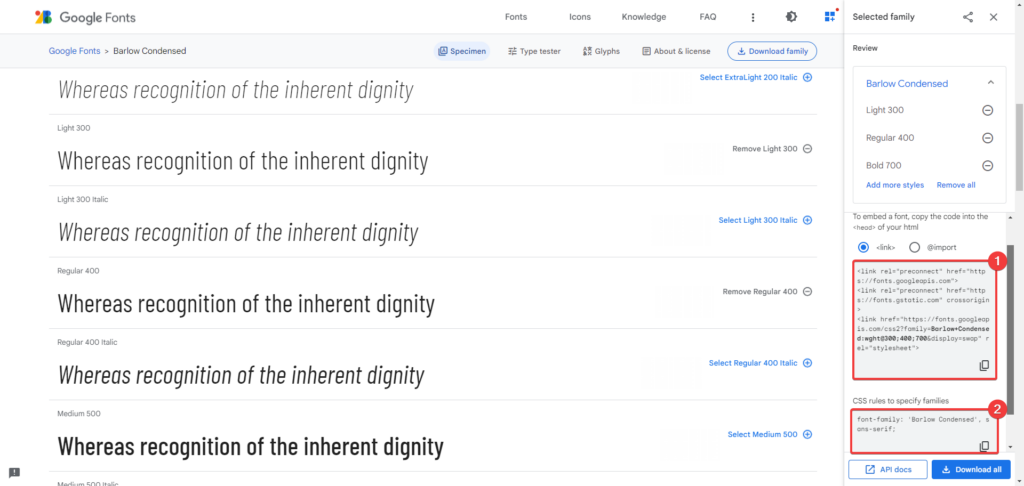
Po przejściu na stronę Google Fonts wybierz font, który chcesz dodać do sklepu (1).
Zwróć uwagę na to, że nie wszystkie kroje obsługują polskie znaki diakrytyczne (Latin Extended).

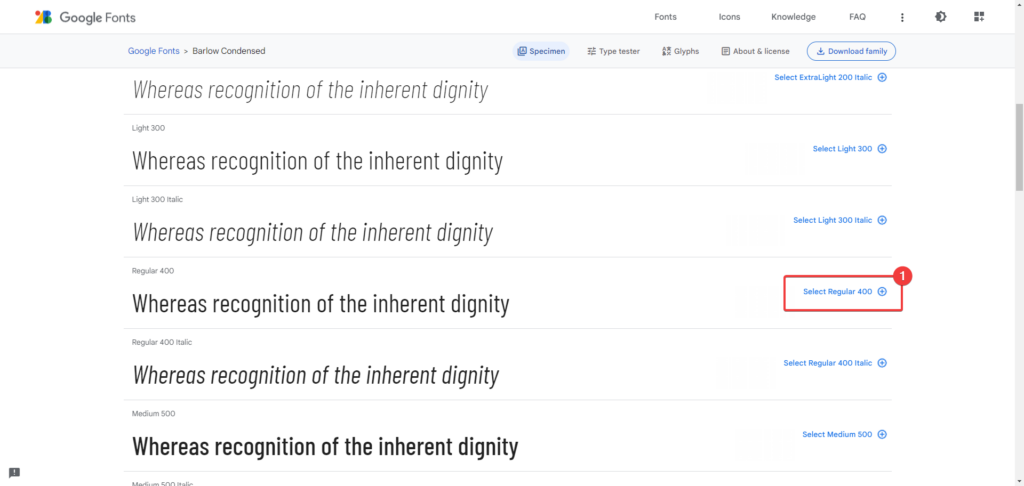
Następnie wybierz konkretny styl czcionki. Domyślna waga fontu to 400, ale dodaj jeszcze 700 (bold) i 300 (light) – wszystkie te opcje dodaj przyciskiem Select (1).

Po wybraniu powyższych opcji zobaczysz dwa kody z czcionką do zapisania (1, 2).

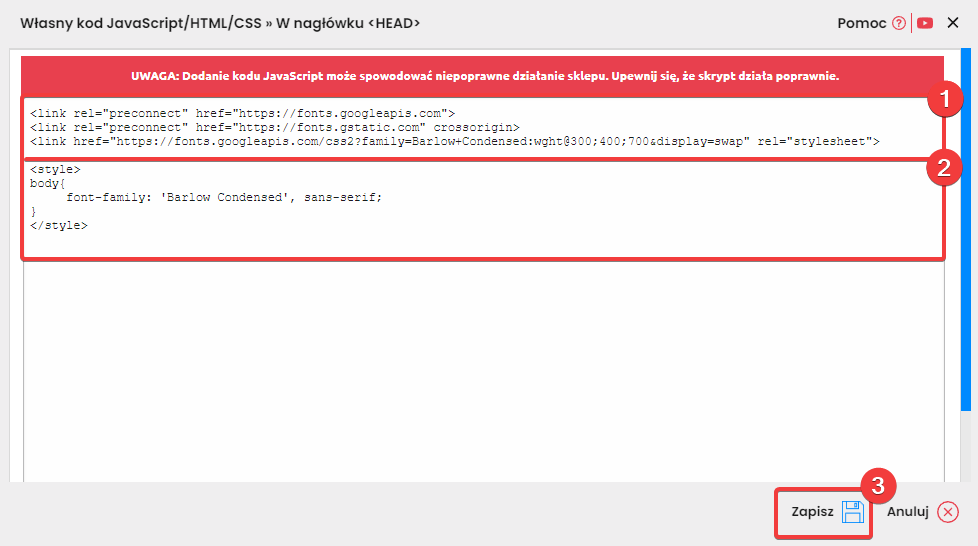
Przejdź teraz do panelu administracyjnego i wejdź w zakładkę Konfiguracja -> Wygląd sklepu -> Własny kod JavaScript/HTML/CSS -> W nagłówku HEAD i dodaj dwa powyższe elementy skopiowane z Google Fonts, zgodnie z poniższym zrzutem ekranu. Po wklejeniu kodu zapisz zmiany (3).

Rezultat
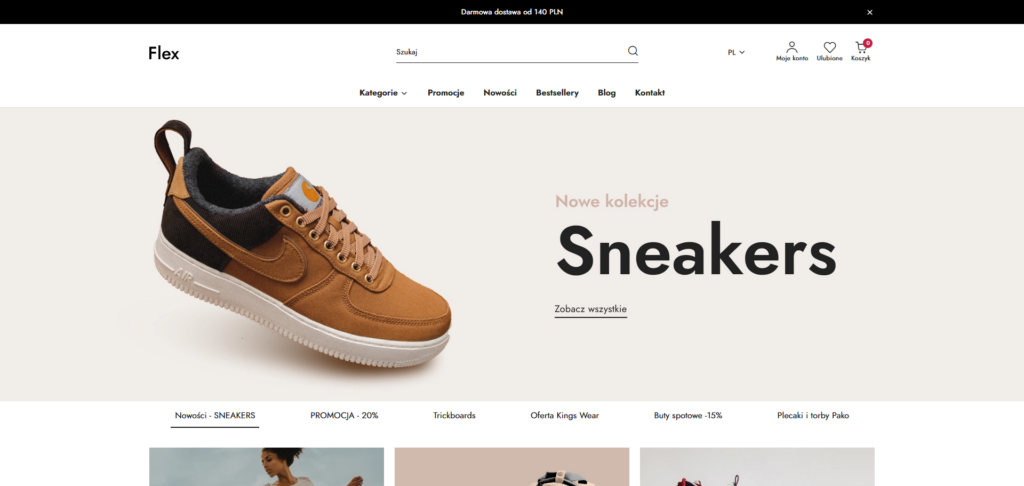
Po powyższej zmianie na Twoim sklepie zostanie uruchomiona wybrana lub dodana czcionka.