W oprogramowaniu Sky-Shop istnieje możliwość dodania do sklepu własnego kodu. Dzięki tej opcji możesz dodać do sklepu integracje z zewnętrznymi aplikacjami internetowymi oraz dodającego nowe funkcjonalności (np. wyskakujące okienka czatu czy widgety portali społecznościowych).
Własny kod wprowadzasz do swojego sklepu na własną odpowiedzialność oraz tylko i wyłącznie we własnym zakresie. Nie świadczymy wsparcia z zakresu wprowadzania, analizy i naprawy wprowadzanego w ten sposób kodu, nie gwarantujemy też jego poprawnego działania.
W celu dodania własnego kodu należy uzyskany kod umieścić w odpowiednim miejscu strony za pomocą sekcji Integracje -> Własny kod JavaScript/HTML wybierając odpowiednio: head, body, koszyk lub moment finalizacji zamówienia (opcja istotna dla aplikacji zliczających zamówienia).

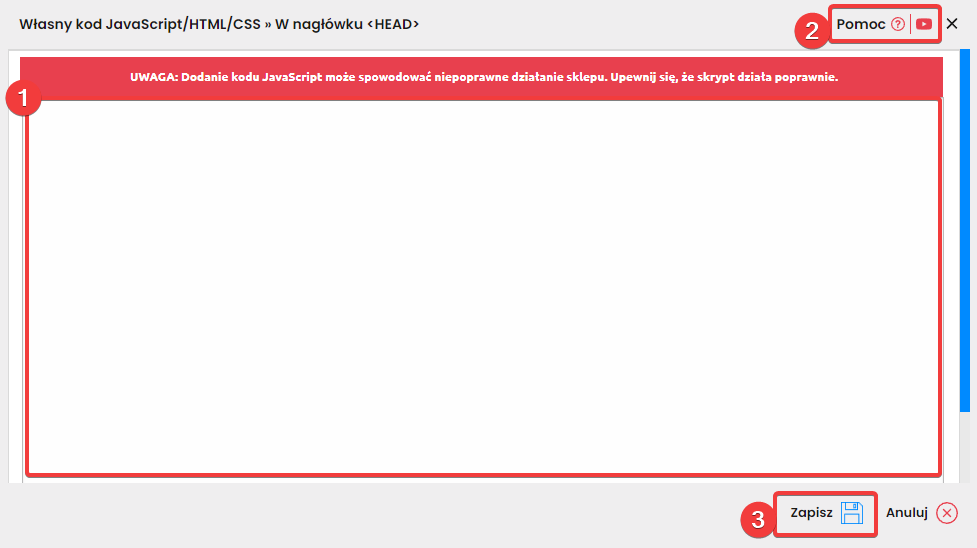
Do pustej sekcji (1) możesz wkleić uzyskany z zewnętrznego źródła kod lub możesz go też własnoręcznie napisać.
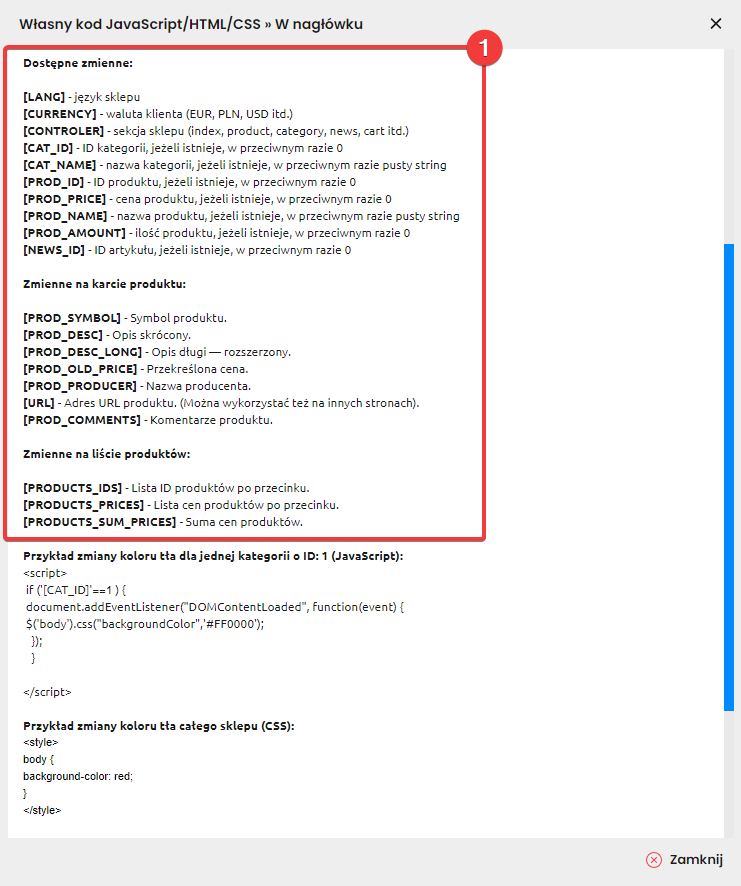
W tym oknie znajduje się też przycisk pomocy (2), pod którym możesz uzyskać dodatkowe informacje na temat dostępnych zmiennych lub inne wskazówki przy dodawaniu do sklepu własnego kodu.
Po dodaniu kodu należy go zapisać (3), aby zaczął on obowiązywać w sklepie.

Przed zatwierdzeniem formularza należy sprawdzić poprawność wprowadzonego kodu, a po jego zapisaniu należy przetestować działanie sklepu. Nie zaleca się dodawania kodów uzyskanych z nieznanego źródła. Wprowadzenie błędnego lub szkodliwego kodu może spowodować nieprawidłowe działanie sklepu.
Kod skryptu przeznaczony do zliczania konwersji należy wpisać w sekcję: Konfiguracja → Własny kod JavaScript/HTML → Podczas finalizacji zamówienia (konwersja).
Pod przyciskiem pomocy każdego okna znajdują się zmienne (1), które są możliwe do wykorzystania w kodzie. Odpowiadają one za automatyczne pobieranie informacji o numerze zamówienia, całkowitej cenie itp.