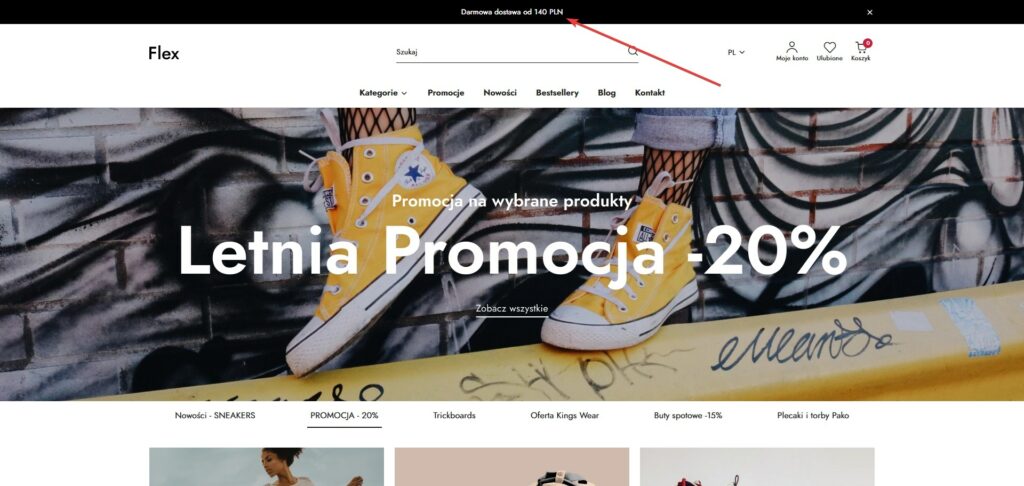
Pasek informacyjny to opcja pozwalająca na wyświetlanie w górnej części strony informacji zdefiniowanych przez obsługę sklepu. Dzięki tej funkcjonalności możesz informować swoich Klientów o promocjach, akcjach marketingowych lub urlopach.
W celu uruchomienia w swoim sklepie paska informacyjnego przejdź do panelu admina, a następnie do sekcji Konfiguracja -> Wygląd sklepu -> Kreator wyglądu -> Kreator szablonu.
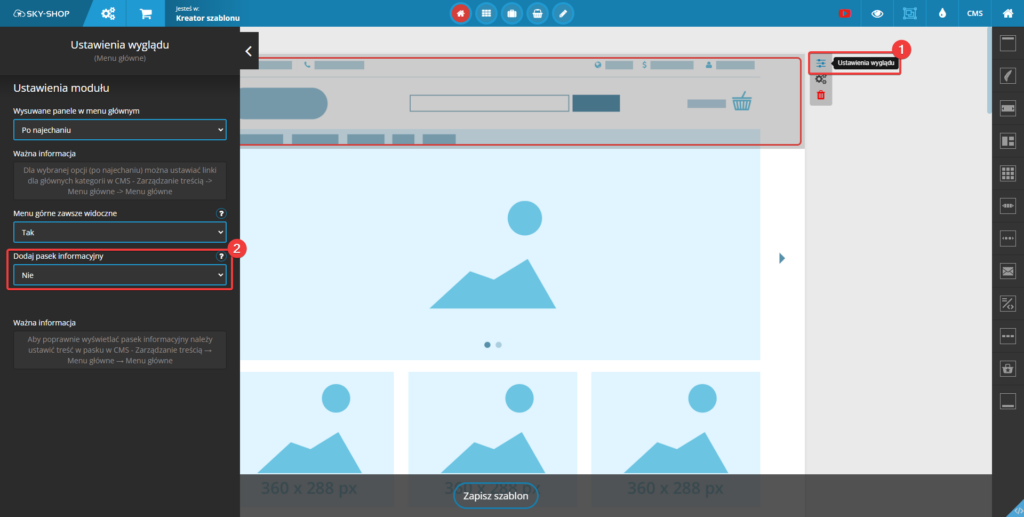
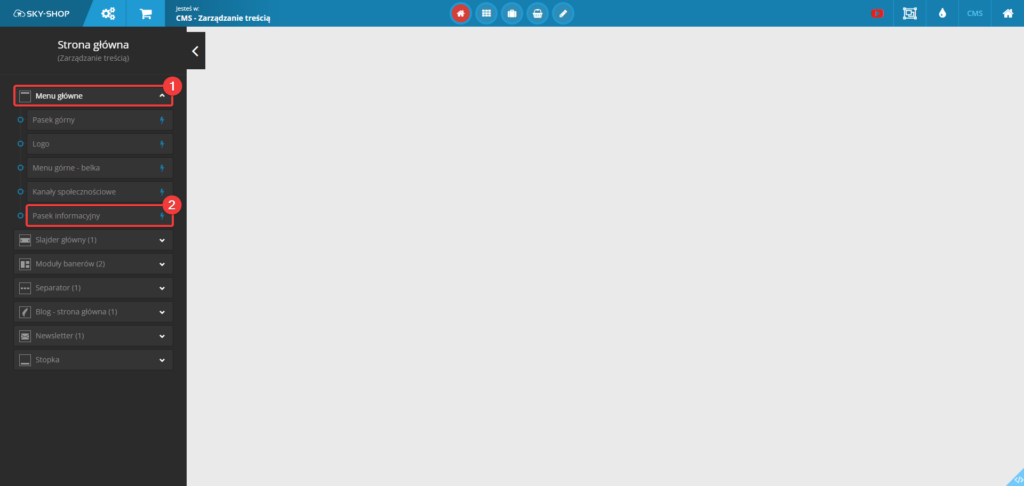
W kreatorze szablonu przejdź do zarządzania stroną główną i najedź myszką na moduł menu głównego, po czym kliknij ustawienia wyglądu tego modułu (1).
Po lewej stronie kreatora wyglądu pojawi się sekcja opcji tego modułu, w niej uruchom opcję „Dodaj pasek informacyjny” (2).

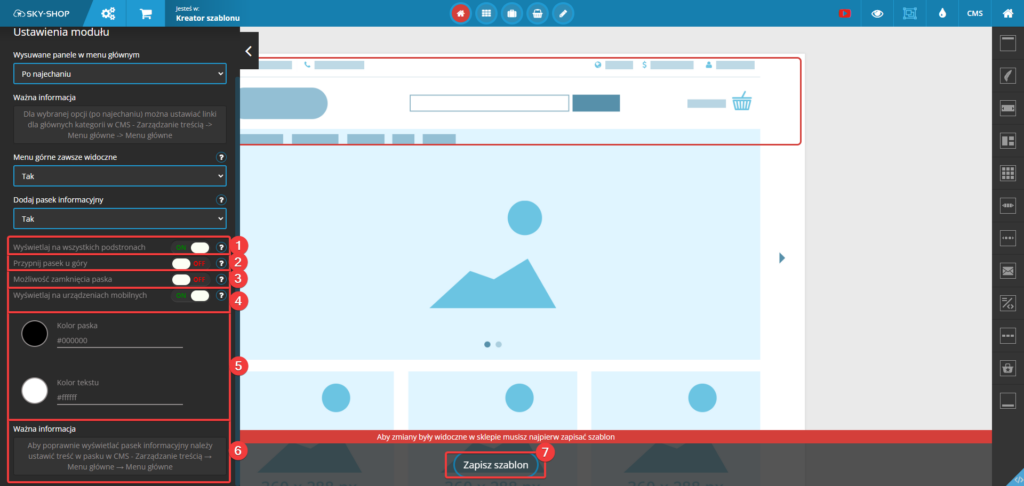
Po uruchomieniu tej opcji pokażą się jej ustawienia.
Zdefiniuj, czy pasek ma być wyświetlany na wszystkich podstronach sklepu, czy tylko na stronie głównej (1).
Wybierz, czy pasek ma być przypięty u góry strony (2).
Ustal, czy Klient będzie miał możliwość wyłączenia tego paska (3).
Zdecyduj, czy taki pasek będzie wyświetlany na urządzeniach mobilnych (4).
Wybierz, jaki kolor ma mieć pasek oraz tekst w tym pasku (5).
Zgodnie z informacją oznaczoną punktem 6, aby pasek się poprawnie wyświetlał, teraz trzeba zdefiniować jego treść we wskazanej sekcji. Po zdefiniowaniu powyższych opcji zapisz szablon (7).

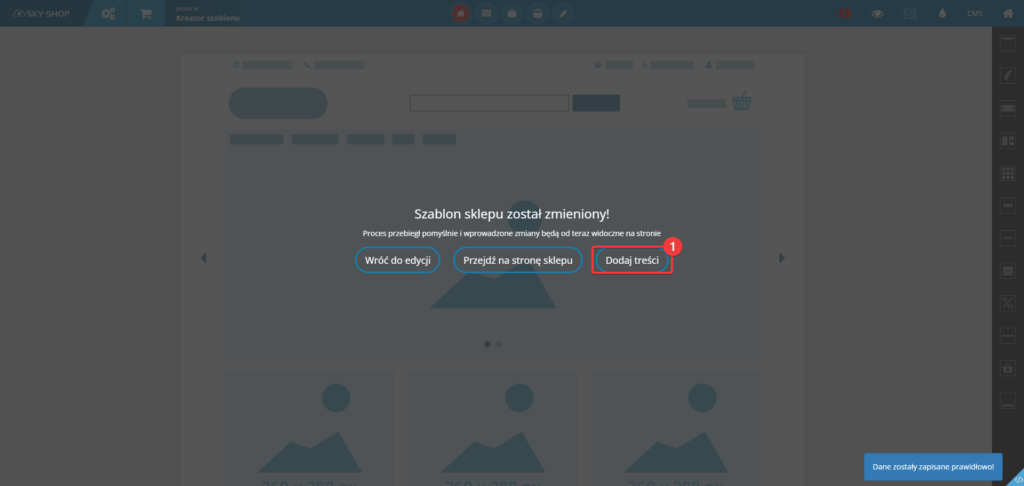
Po zapisaniu ustawień przejdź do sekcji „Dodaj treści” (1).

Kliknij przycisk Menu główne (1), a następnie Pasek informacyjny (2).

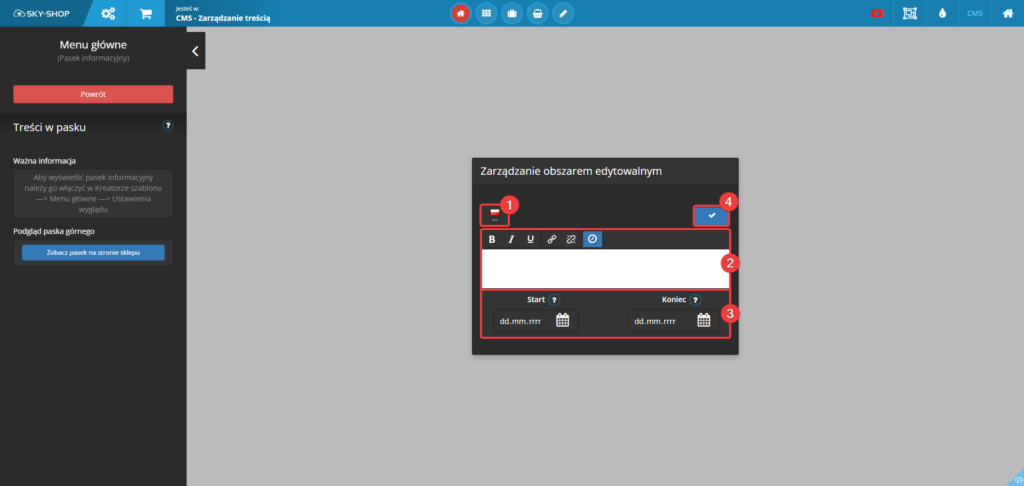
Zobaczysz opcje edycji treści paska informacyjnego.
Wybierz język, dla którego definiujesz treść (1), następnie uzupełnij zawartość paska informacyjnego pożądaną treścią (2).
Ustal daty definiujące, od kiedy, do kiedy pasek ma się wyświetlać (3).
Po zakończonej konfiguracji zapisz ustawienia (4).
Jeśli dodasz w edytorze treści ikonkę licznika do swojego paska, taki licznik pojawi się w pasku i będzie odliczał do daty określonej w polu „Koniec„.

Rezultat
Po uruchomieniu paska będzie on wyświetlany w górnej części Twojego sklepu.