DSA to skrót od Digital Services Act, czyli Aktu o Usługach Cyfrowych. Jak sama nazwa wskazuje – regulacja ta odnosi się do świadczenia usług cyfrowych, przede wszystkim w Internecie. Więcej informacji znajdziesz na tej stronie.
Dokument DSA możesz uzyskać wykupując u nas pakiet Sky-Shop Regulaminy, szczegółowe informacje tutaj.
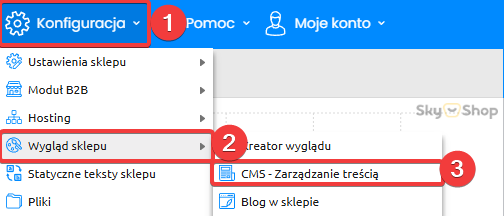
Przechodzimy do (1) Konfiguracja -> (2) Wygląd sklepu -> (3) CMS – zarządzanie treścią.

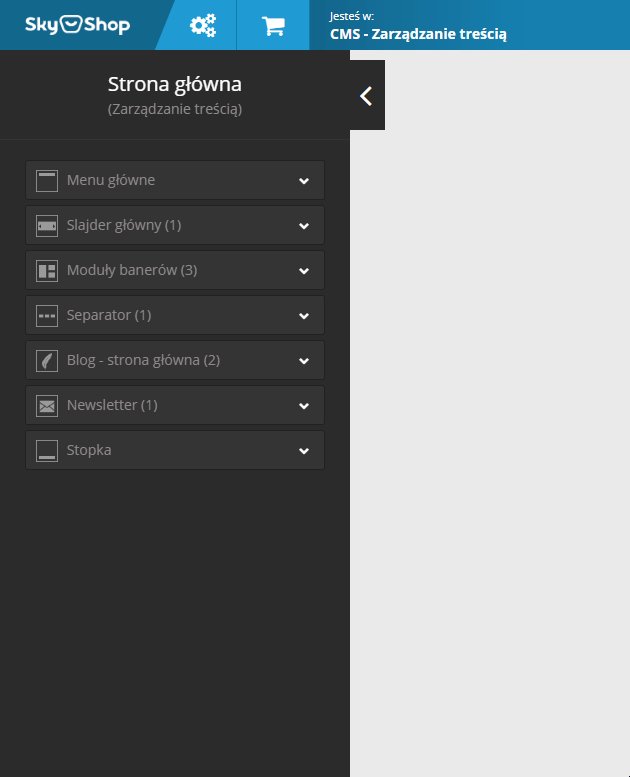
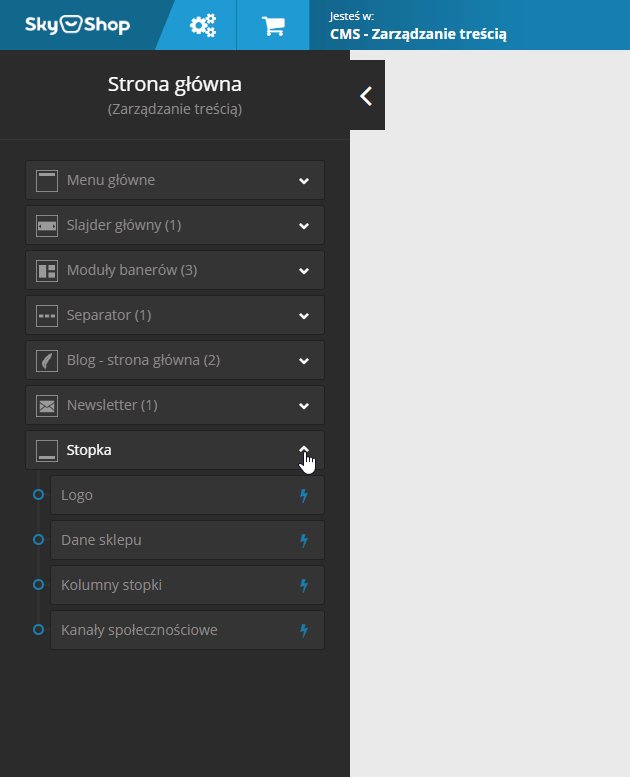
Przechodzimy do Stopka -> Kolumny stopki.

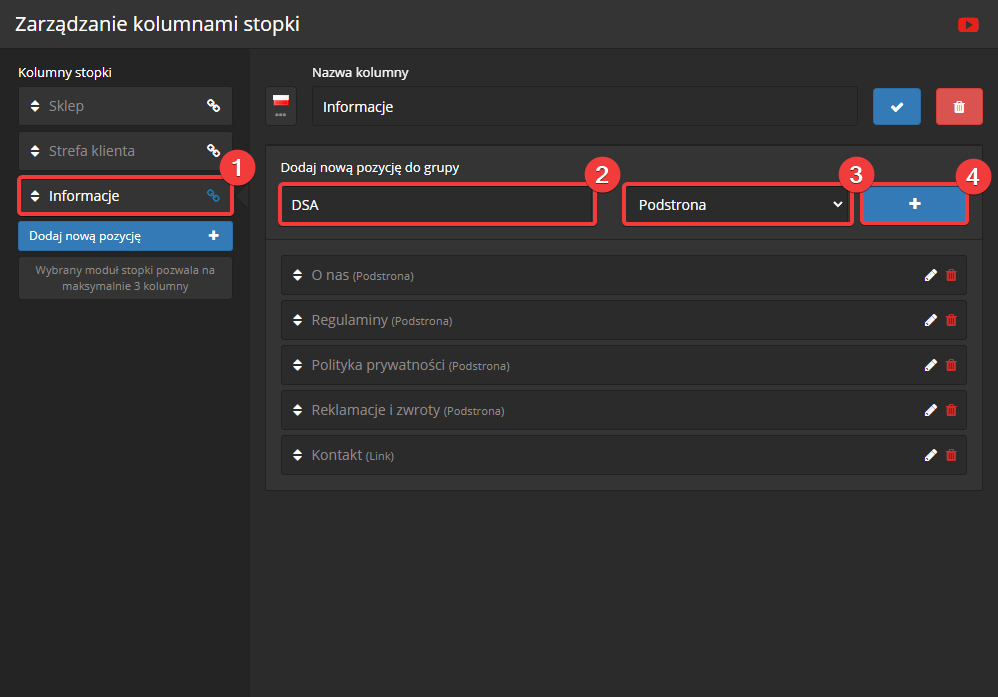
W nowotwartym oknie przechodzimy do kolumny stopki (1) w której chcemy dodać DSA -> Wprowadzamy nazwę pozycji (2) -> Wybieramy typ pozycji na Podstrona (3) -> Aby dodać nową pozycję naciskamy [+] (4).

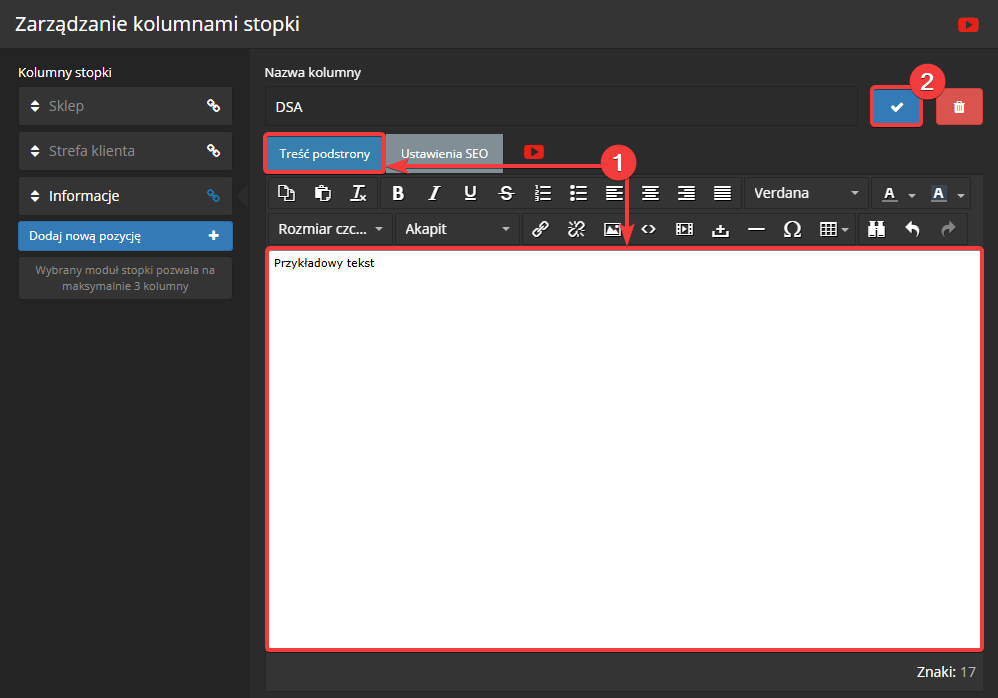
Po dodaniu nowej podstrony możemy wprowadzić pożądaną treść podstrony (1) i zapisać (2) podstronę.

Rezultat