W oprogramowaniu Sky-Shop istnieje możliwość dodania do sklepu kodu źródłowego w wybranym miejscu poprzez obszar edytowalny, na stronie głównej, liście produktów, karcie produktu, podstronie koszyka, podstronie bloga i podstronie kontaktu. Dzięki tej opcji możesz dodać do sklepu integracje z zewnętrznymi aplikacjami internetowymi oraz dodającego nowe funkcjonalności (np. widgety portali społecznościowych lub inne dodatkowe elementy do sklepu).
Kod źródłowy wprowadzasz do swojego sklepu na własną odpowiedzialność oraz tylko i wyłącznie we własnym zakresie. Nie świadczymy wsparcia z zakresu wprowadzania, analizy i naprawy wprowadzanego w ten sposób kodu, nie gwarantujemy też jego poprawnego działania.
Najpierw przechodzimy do Konfiguracja (1) -> Wygląd sklepu (2) -> Kreator wyglądu (3).

W nowej zakładce wybieramy Kreator szablonu.

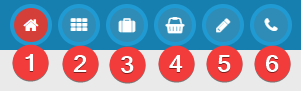
Następnie wybieramy, na której podstronie chcemy dodać obszar edytowalny, w którym będzie można osadzić kod źródłowy.

(1) -> Strona Główna;
(2) -> Lista produktów;
(3) -> Karta produktu;
(4) -> Koszyk;
(5) -> Blog;
(6) -> Kontakt.
Dodajemy nowy moduł zawierający Obszar edytowalny -> Dowolne pole z tekstem. Naciśnij poniższy obrazek, aby uruchomić filmik z procesu dodawania modułu.

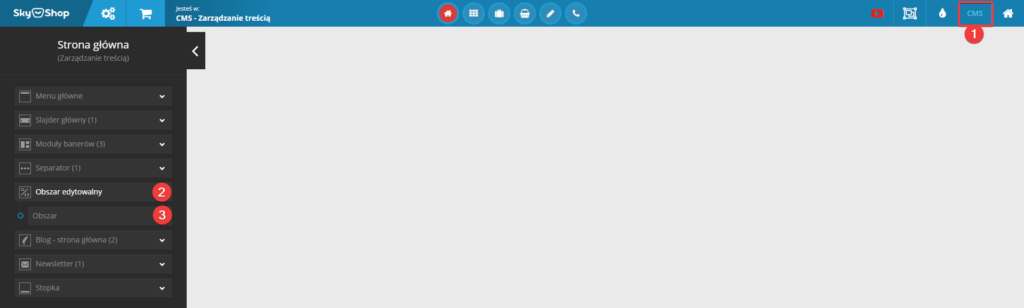
Przejdź do CMS (1) -> Obszar edytowalny (2) -> Obszar (3).

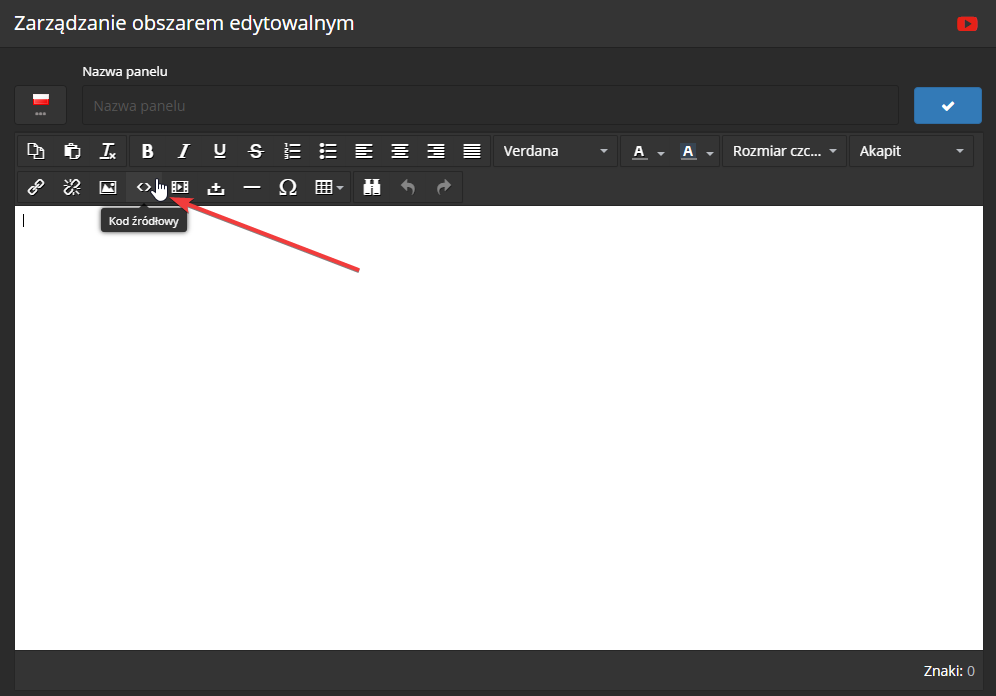
Naciskając na ikonkę [<>] będziesz mógł dodać swój Kod źródłowy.

Po dodaniu kodu źródłowego i zapisaniu modułu oraz szablonu — wprowadzony przez Ciebie kod będzie wyświetlany w wybranej przez Ciebie sekcji Twojego sklepu.



