Do belki menu głównego lub stopki swojego sklepu możesz dodać podstronę kontaktową. Dzięki temu możesz w łatwy i przejrzysty sposób prezentować swoim Klientom informacje o swoim sklepie.
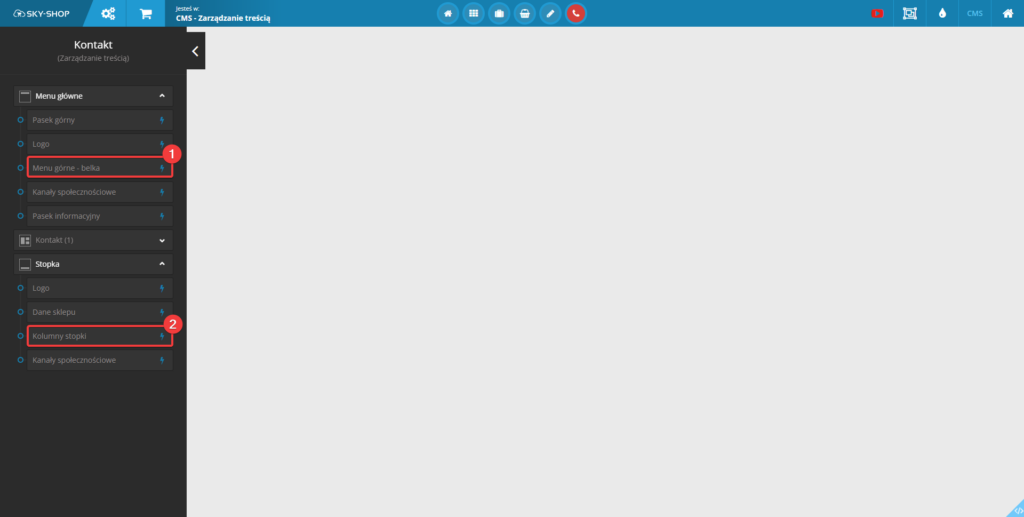
W celu uruchomienia podstrony kontaktowej przejdź w panelu administracyjnym do sekcji Konfiguracja -> Wygląd sklepu -> CMS – Zarządzanie treścią. W tym miejscu zdecyduj, czy kolumna będzie dodana w menu górnym sklepu (1), czy w kolumnach stopki (2). Wybierz interesującą Cię opcję.

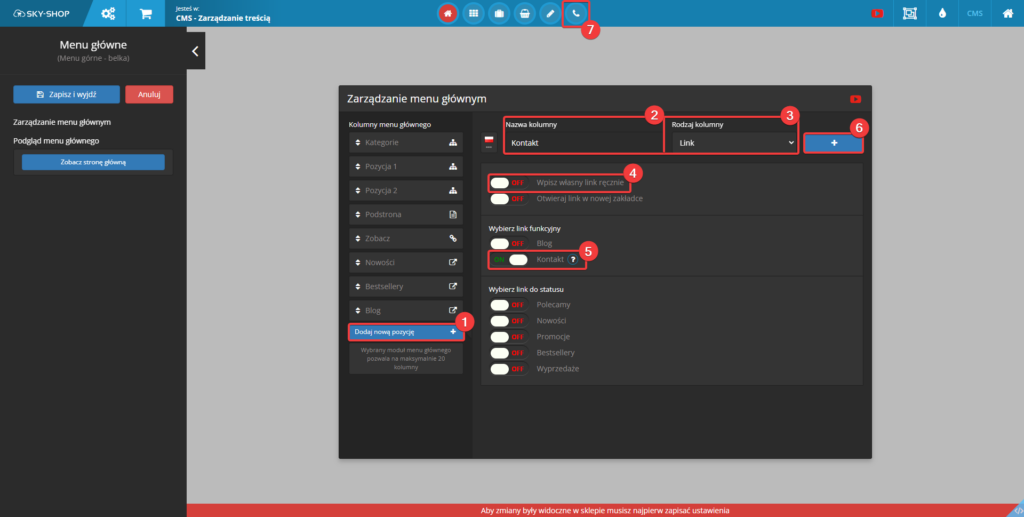
W tej sekcji dodaj nową pozycję (1), a następnie określ nazwę kolumny kontaktowej (2), oraz rodzaj kolumny ustal jako link (3).
Poniżej wyłącz opcję wpisywania własnego linku ręcznie (4) i zaznacz link funkcyjny Kontakt (5).
Zatwierdź zmiany ikoną plusa na niebieskim tle (6).
Po zapisaniu zmian przejdź do zarządzania podstroną kontaktową (7).

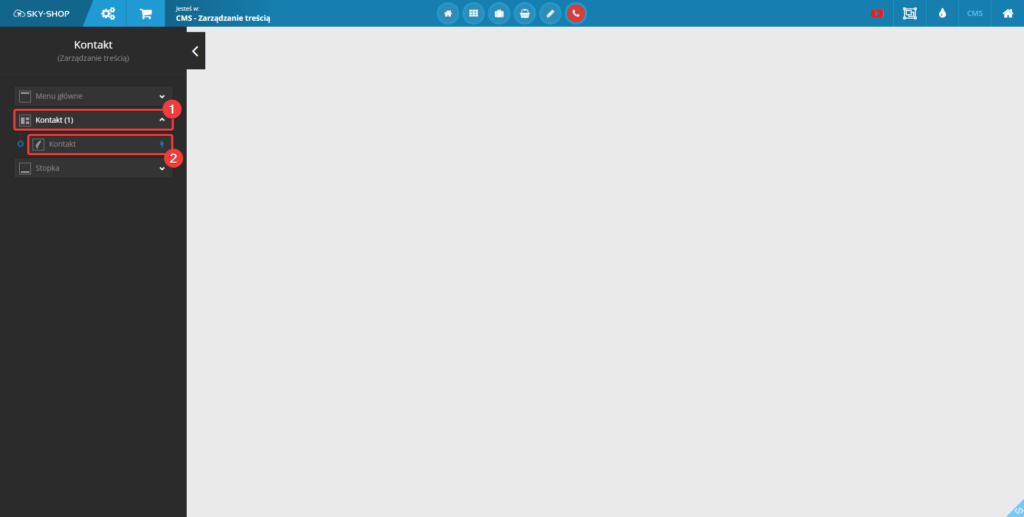
Kliknij moduł podstrony kontaktowej (1), a następnie jego ustawienia (2).

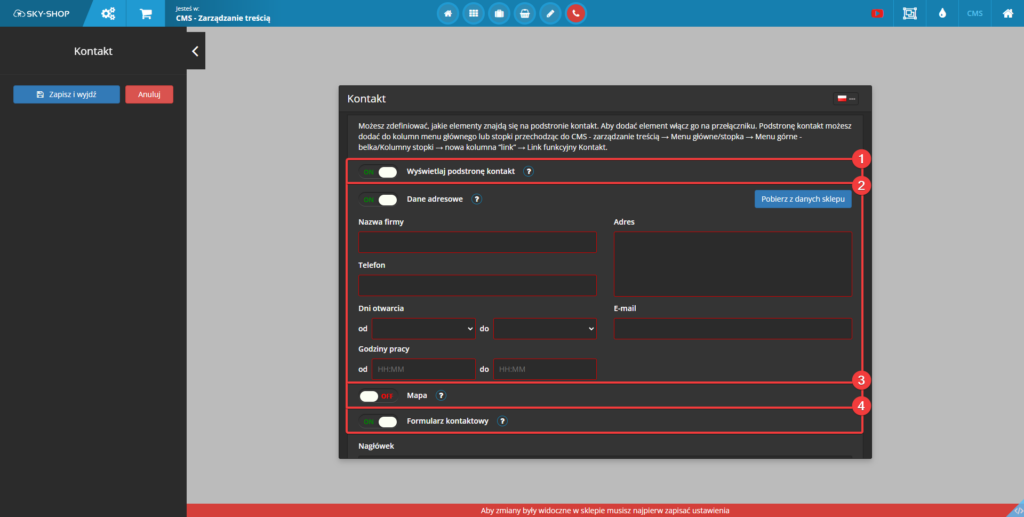
Włącz wyświetlanie podstrony kontaktowej (1).
Poniżej określ dane adresowe Twojego sklepu (2). Tutaj możesz też skorzystać z pobierania danych z sekcji danych sklepu.
Zdefiniuj, czy chcesz pokazywać mapę (3). Ta opcja pozwoli na wklejenie adresu do map, który będzie wyświetlał na przykład lokalizację Twojego sklepu stacjonarnego.
Konfiguracja mapki została opisana w tym poradniku.
Ustal, czy na podstronie kontaktowej ma być dostępny formularz kontaktowy (4).

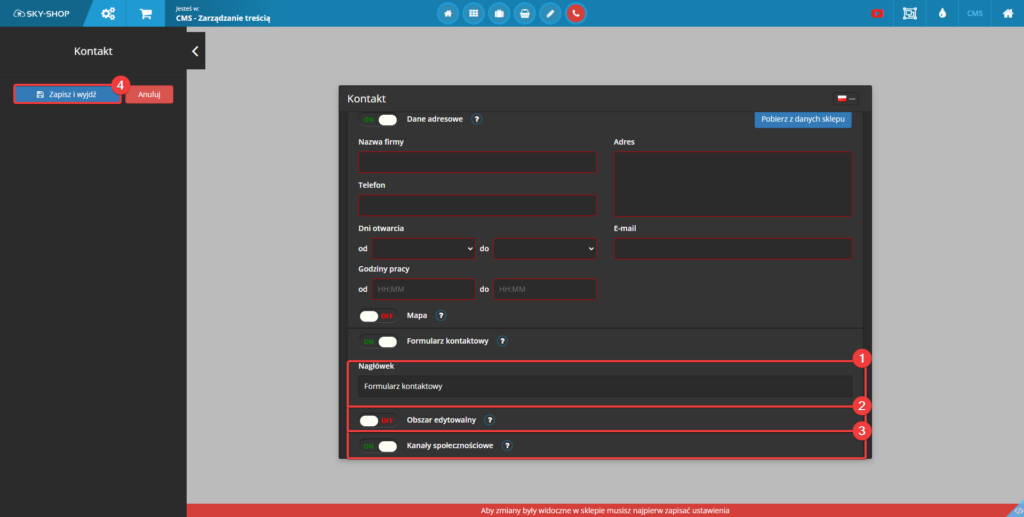
Poniżej zdefiniuj, jaki nagłówek będzie wyświetlany w podstronie kontaktowej (1).
Opcjonalnie dodaj do podstrony obszar edytowalny (2). W tym obszarze będzie można dodać własne treści.
Na końcu ustal, czy podstrona kontaktowa ma wyświetlać kanały społecznościowe dodane do sklepu (3).
Po zakończeniu konfiguracji zapisz zmiany (4).

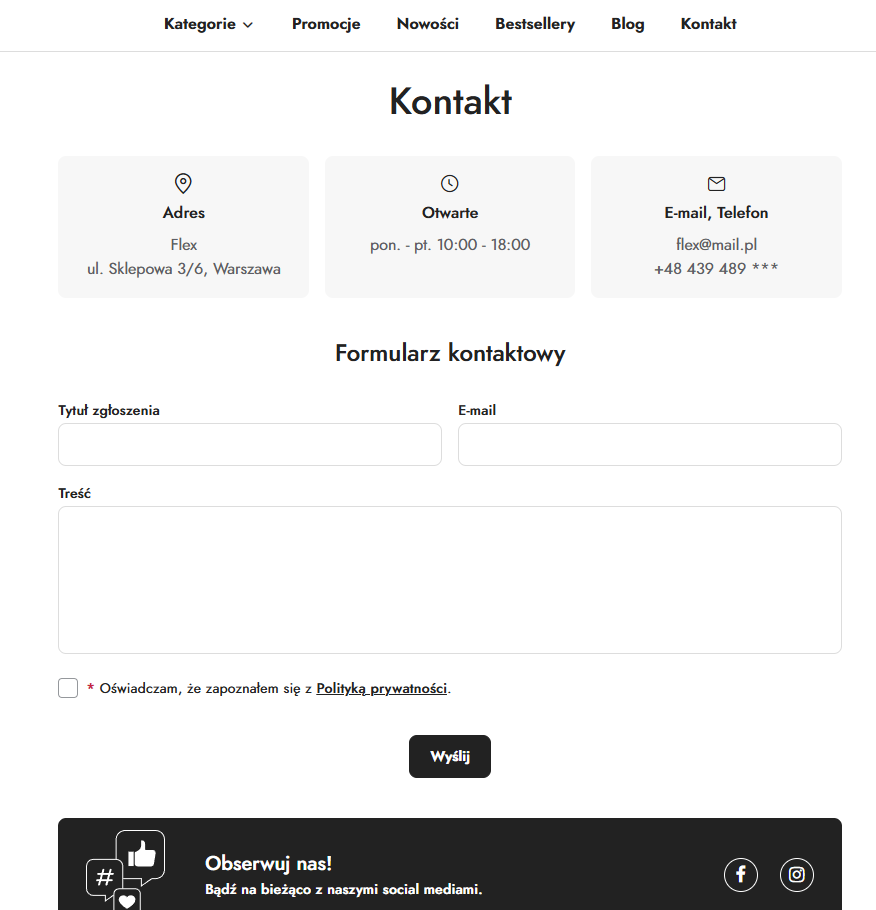
Rezultat
W rezultacie do wybranej sekcji Twojego sklepu zostanie dodana podstrona kontaktowa zawierająca informacje o Twoim sklepie.